记一次异常艰难的博客部署(一)—— Hexo博客插入视频的若干种方法
记一次异常艰难的博客部署(一)—— Hexo博客插入视频的若干种方法
前言
由于上篇文章中的视频——昆汀电影混剪,在B站不能过审,只能把它先行发布在博客及西瓜视频上作权宜之计。
然而,在发布过程中,我遇到了各种各样的困难,解决过程艰难异常,真的是心力交瘁。
问题解决后,我没有半点兴奋,只是感觉,好累…
这篇,我会介绍向Hexo博客中插入视频的两种方法。
环境
博客框架:Hexo
主题:Butterfly
方法一:hexo-tag-dplayer插件
安装
在博客根目录中,打开 Git Bash ,执行以下命令。
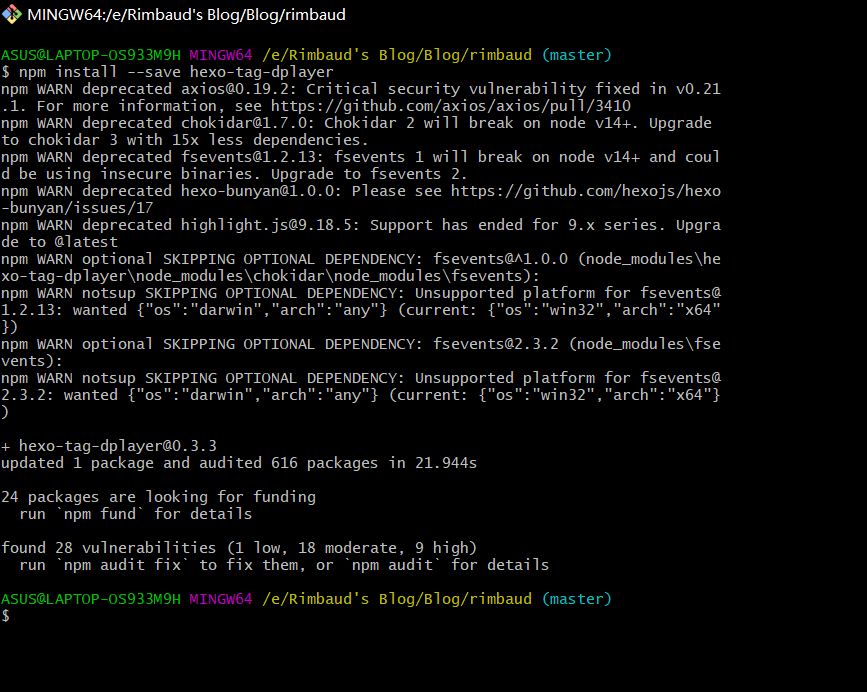
1 | npm install --save hexo-tag-dplayer |
然而,会报错。

大致意思是,一些相关的 npm 包,版本太低,有风险,需要更新。
然而,把这些包都更新到最新版之后,重新执行 npm install --save hexo-tag-dplayer 命令,还是会报同样的错误。
进入博客的存储 npm 模块的目录里查看,发现 hexo-tag-dplayer 已经安装完成…
我对 Node.JS 不甚了解,这一系列问题我至今仍没有弄懂。
使用
1 | {% dplayer key=value ... %} |
相关选项列表如下所示
| 选项 | 默认值 | 描述 |
|---|---|---|
| id | 必须值 | 歌曲 id / 播放列表 id / 相册 id / 搜索关键字 |
| server | 必须值 | 音乐平台: netease, tencent, kugou, xiami, baidu |
| type | 必须值 | song, playlist, album, search, artist |
| fixed | false |
开启固定模式 |
| mini | false |
开启迷你模式 |
| loop | all |
列表循环模式:all, one,none |
| order | list |
列表播放模式: list, random |
| volume | 0.7 | 播放器音量 |
| lrctype | 0 | 歌词格式类型 |
| listfolded | false |
指定音乐播放列表是否折叠 |
| storagename | metingjs |
LocalStorage 中存储播放器设定的键名 |
| autoplay | true |
自动播放,移动端浏览器暂时不支持此功能 |
| mutex | true |
该选项开启时,如果同页面有其他 aplayer 播放,该播放器会暂停 |
| listmaxheight | 340px |
播放列表的最大长度 |
| preload | auto |
音乐文件预载入模式,可选项: none, metadata, auto |
| theme | #ad7a86 |
播放器风格色彩设置 |
注!
url后可插入本地视频地址,也可以插入在线视频地址。需要注意的是,
- 如果是本地视频,文件大小不得大于 100M ,最好小于 50M 。这是 GitHub 对文件传输的大小限制。若文件大于 100M ,GitHub 会中止你的提交进程,引发报错(在第二篇中会详细介绍)。若文件大于 50M,GitHub 会向你提出警告,不过是可以成功提交的。
- 如果是在线视频,如腾讯视频、优酷视频这类在线视频网站的资源,需要先进行视频地址解析,获取到实际的视频地址。然而网上的视频解析网站是少之又少,多数都是绕过网站的会员限制,通过实际的视频地址,实现视频的无限制播放。基本上没有只是将视频地址解析成实际地址,并提供给用户的工具型网站。
个人而言并不推荐使用 hexo-tag-dplayer插件来向博客添加视频。
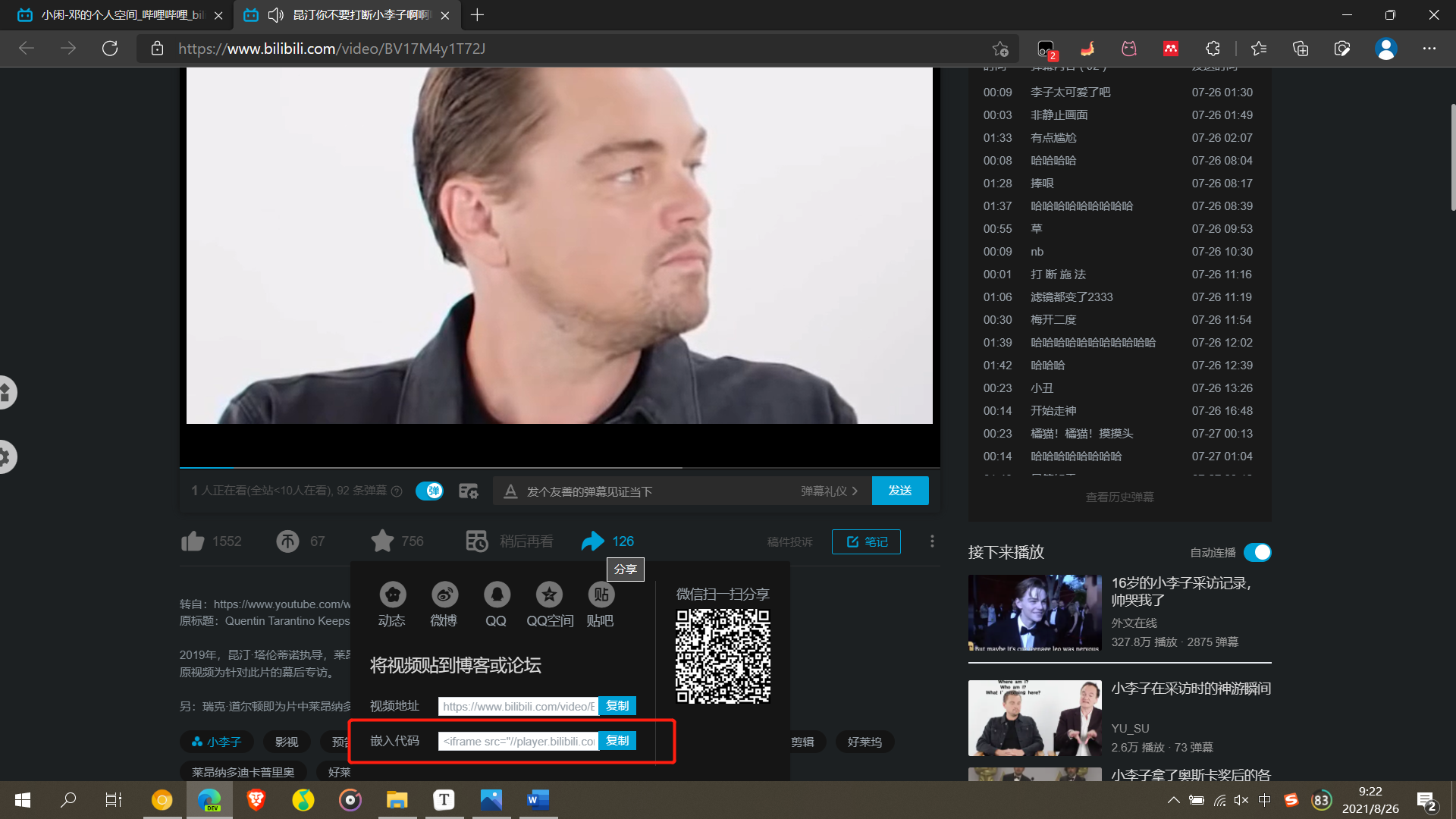
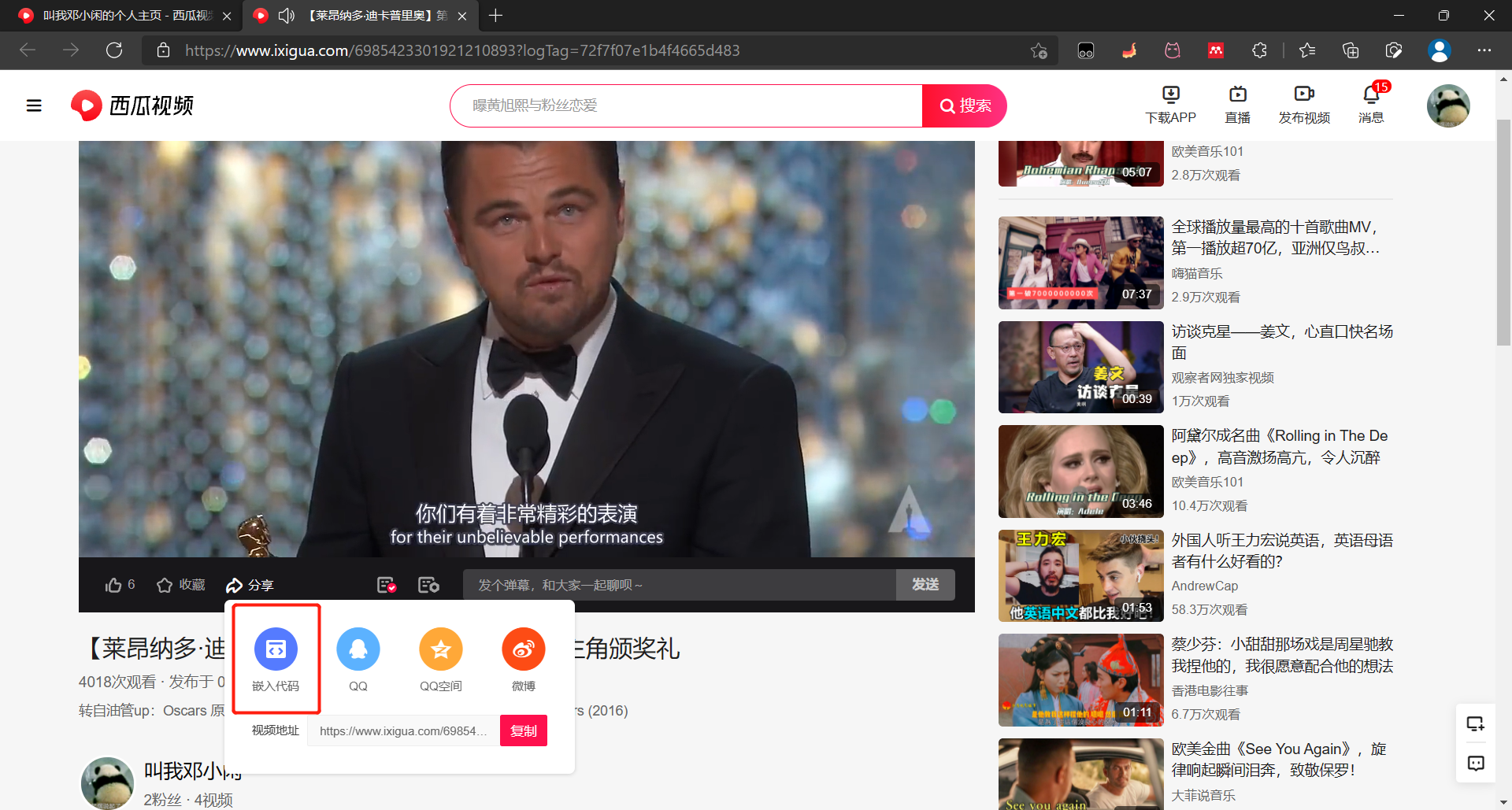
方法二:视频网站分享
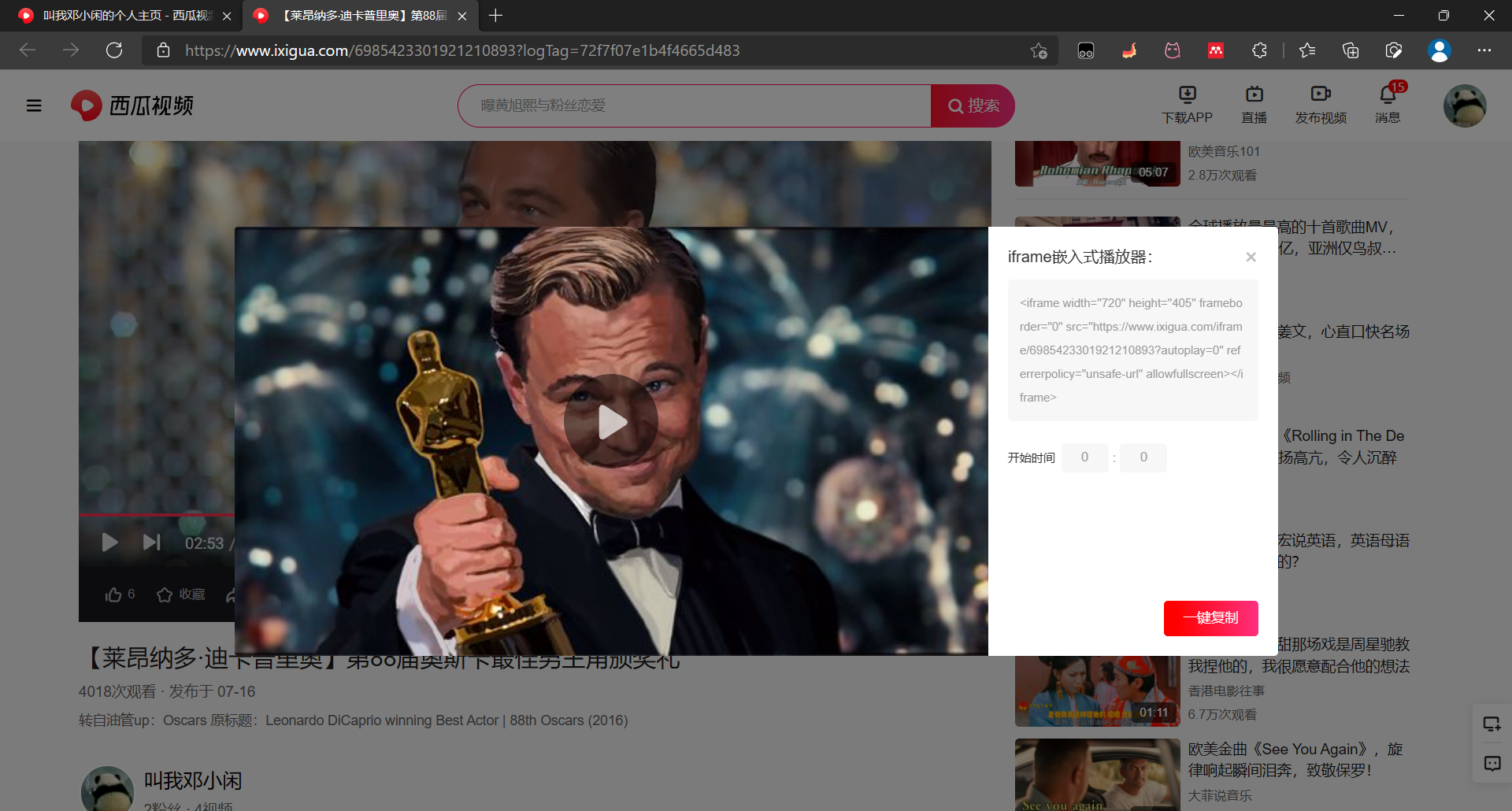
在视频网站中,通过“分享视频”中的“嵌入代码”,将代码拷贝下来,直接插入博文中,如:



若想上传本地文件,则先将本地视频上传至视频网站,再重复上述操作即可。
简单粗暴。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 邓小闲的小楼!
评论