表(zu)白(an)小软件
灵感来源
灵感来源:https://www.bilibili.com/video/BV1254y1X7wX
日前,我在B站上看到一位同学的编程作业…(BV1254y1X7wX)
我一时兴起,用C#复刻了一份…
上代码
编程语言:C#
环境:VS 2019
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace 表白 { public partial class Form1 : Form { public Form1 ( this .StartPosition = FormStartPosition.CenterScreen; InitializeComponent(); } private void button1_MouseEnter (object sender, EventArgs e button1.Text = "是" ; button2.Text = "不是" ; } private void button2_MouseEnter (object sender, EventArgs e button2.Text = "是" ; button1.Text = "不是" ; } private void button1_Click (object sender, EventArgs e MessageBox.Show("你不用这么认真啦。。。" ); } private void button2_Click (object sender, EventArgs e MessageBox.Show("行行行我知道啦!" ); } private void button4_MouseEnter (object sender, EventArgs e button4.Text = "我当然爱你啦!" ; } private void button4_Click (object sender, EventArgs e MessageBox.Show("嘻嘻嘻,我就知道" ); } private void button4_MouseLeave (object sender, EventArgs e button4.Text = "我已经不爱你了" ; } private void button5_MouseEnter (object sender, EventArgs e Random random = new Random(); int x = random.Next(0 , base .Size.Width - this .button5.Size.Width); int y = random.Next(0 , base .ClientSize.Height - this .button5.Size.Height); Point location = new Point(x, y); this .button5.Location = location; } private void button5_Click (object sender, EventArgs e MessageBox.Show("想什么呢,你是离不开的" ); } private void Form1_FormClosing (object sender, FormClosingEventArgs e DialogResult dialogResult = MessageBox.Show("你真的还爱我吗?" , "人生的抉择" , MessageBoxButtons.YesNo); if (dialogResult == DialogResult.No) { e.Cancel = true ; } else { MessageBox.Show("你终于说实话啦=w=" ); } } private void button3_Click (object sender, EventArgs e MessageBox.Show("这里是点不了的" ); } } }
详细
由于原视频中的可执行程序为Windows窗体应用,所以我们采用C#进行编码。
总体思路并不难,在VS 2019中创建Windows窗体应用项目,通过在窗体中添加不同控件来实现对应功能。
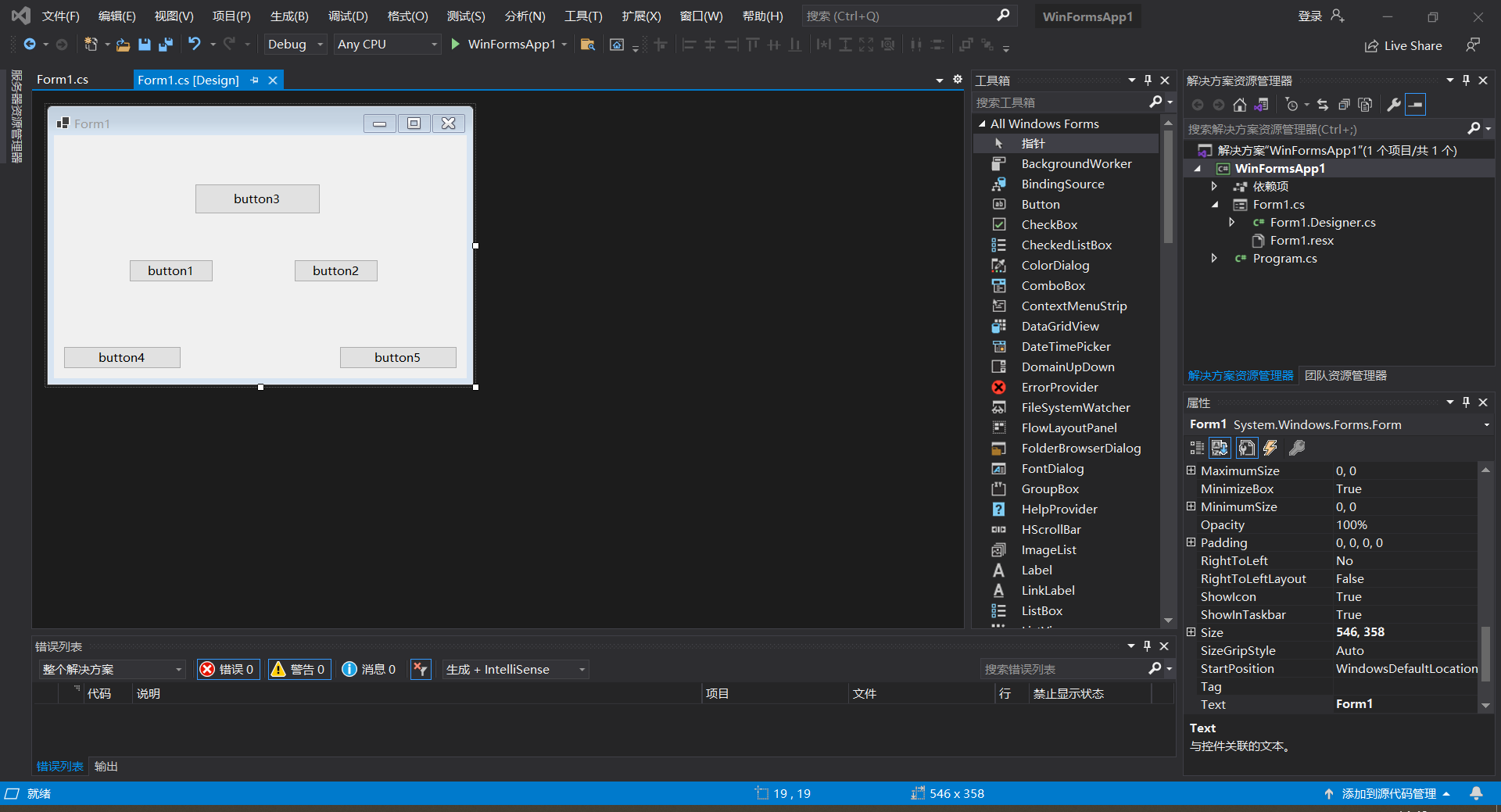
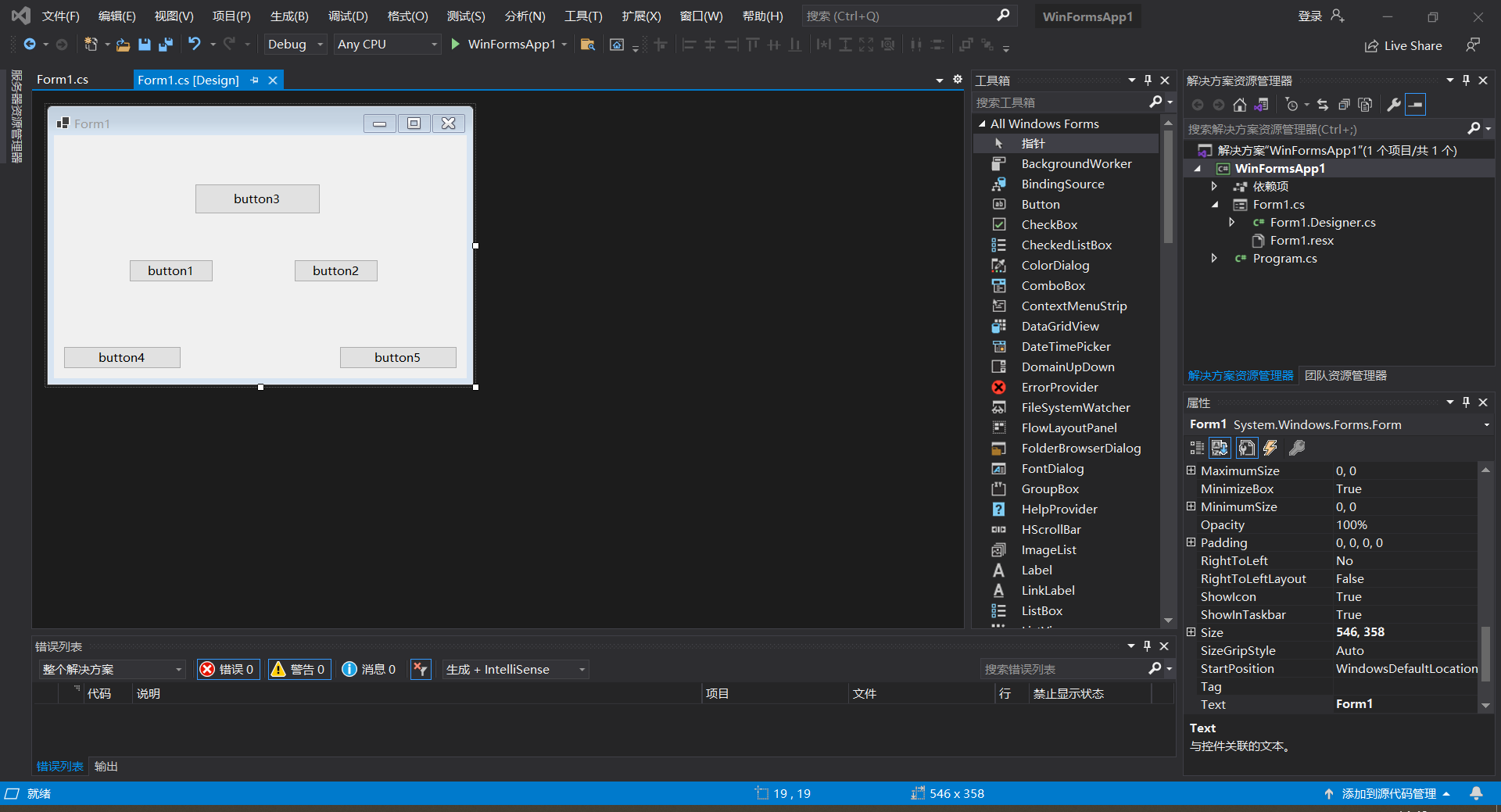
首先,创建Windows窗体应用项目,窗体为Form1
其次,从工具箱中将Button拖至窗体中,如图所示。
并将各Button文字属性Text赋予对应内容。
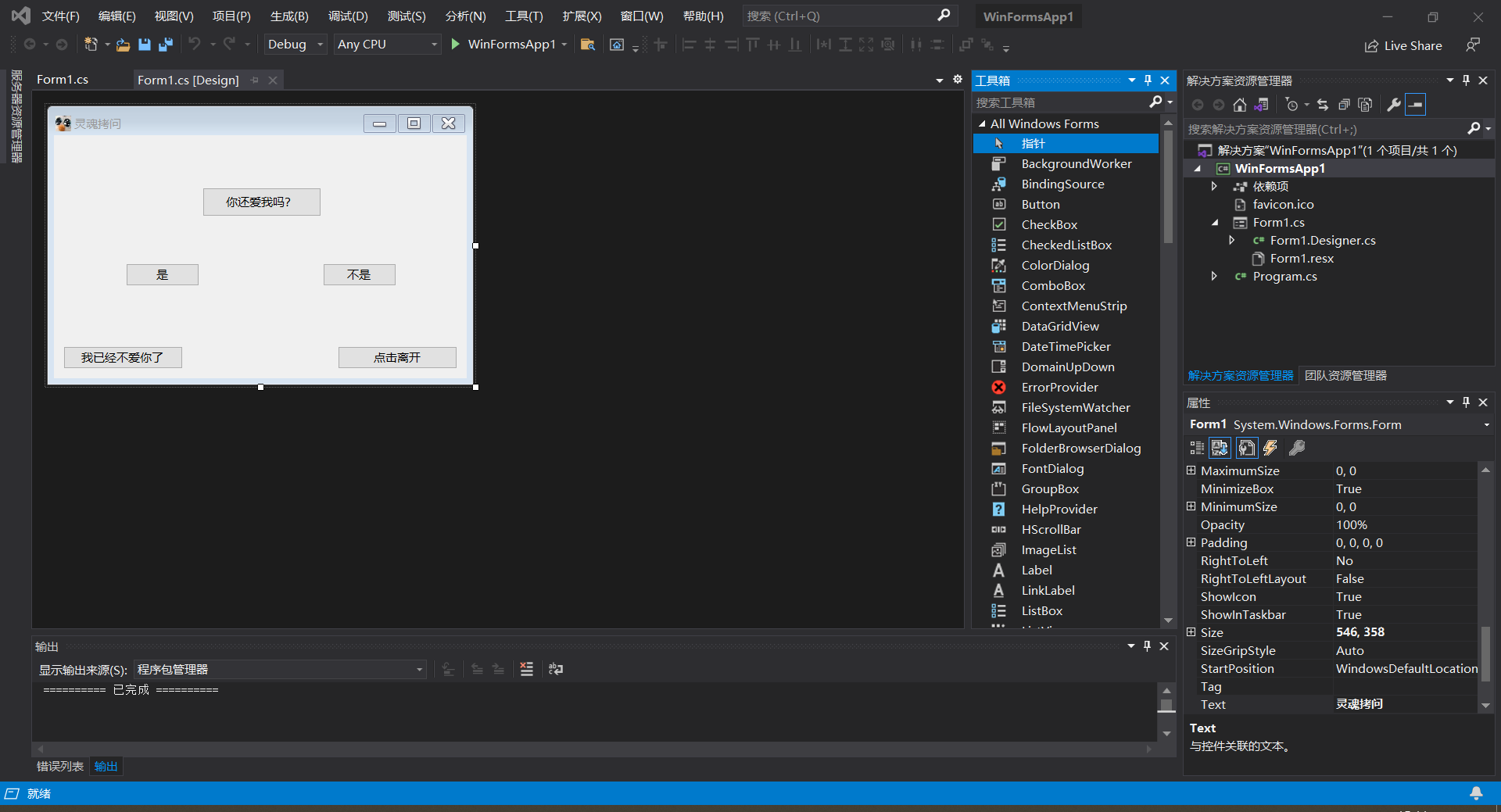
基本控件部署完毕,现在我们通过编码完善各控件功能。
鼠标移动至Button1或Button2时,文字内容互换。且点击时,弹出对应文字框。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 private void button1_MouseEnter (object sender, EventArgs e button1.Text = "是" ; button2.Text = "不是" ; } private void button2_MouseEnter (object sender, EventArgs e button2.Text = "是" ; button1.Text = "不是" ; } private void button1_Click (object sender, EventArgs e MessageBox.Show("你不用这么认真啦。。。" ); } private void button2_Click (object sender, EventArgs e MessageBox.Show("行行行我知道啦!" ); }
1 2 3 4 private void button3_Click (object sender, EventArgs e MessageBox.Show("这里是点不了的" ); }
鼠标移动至Button4时,变换文字内容。且点击时,弹出对应文字框。
1 2 3 4 5 6 7 8 9 10 11 12 private void button4_MouseEnter (object sender, EventArgs e button4.Text = "我当然爱你啦!" ; } private void button4_Click (object sender, EventArgs e MessageBox.Show("嘻嘻嘻,我就知道" ); } private void button4_MouseLeave (object sender, EventArgs e button4.Text = "我已经不爱你了" ; }
引入随机变量,当鼠标移动至Button5时,令Button5坐标随机移动。如若真点击到了Button5,弹出对应文字框。
1 2 3 4 5 6 7 8 9 10 11 12 13 private void button5_MouseEnter (object sender, EventArgs e Random random = new Random(); int x = random.Next(0 , base .Size.Width - this .button5.Size.Width); int y = random.Next(0 , base .ClientSize.Height - this .button5.Size.Height); Point location = new Point(x, y); this .button5.Location = location; } private void button5_Click (object sender, EventArgs e MessageBox.Show("想什么呢,你是离不开的" ); }
1 2 3 4 5 6 7 8 9 10 11 12 private void Form1_FormClosing (object sender, FormClosingEventArgs e DialogResult dialogResult = MessageBox.Show("你真的还爱我吗?" , "人生的抉择" , MessageBoxButtons.YesNo); if (dialogResult == DialogResult.No) { e.Cancel = true ; } else { MessageBox.Show("你终于说实话啦=w=" ); } }